Welcome to the realm of WDIO Cucumber, where the power of WebDriverIO and Cucumber.js converge to revolutionize your web testing experience. This comprehensive guide will take you on an immersive journey, unraveling the intricacies of this dynamic testing framework, empowering you to write robust, maintainable, and highly effective automated tests.
As we delve into the world of WDIO Cucumber, we will explore its key concepts, practical implementation, and advanced techniques, equipping you with the knowledge and skills to tackle complex testing challenges with confidence.
Overview of WDIO Cucumber
WDIO Cucumber is a powerful tool that combines the capabilities of WebDriverIO and Cucumber.js to create a comprehensive end-to-end testing framework for web applications.
WebDriverIO is a popular automation framework for web applications that provides a wide range of features, including support for multiple browsers, remote execution, and cross-platform compatibility. Cucumber.js is a behavior-driven development (BDD) framework that allows you to write test cases in a natural language-like syntax.
By combining these two frameworks, WDIO Cucumber provides a number of key benefits and features:
- Improved readability and maintainability of test cases
- Increased collaboration between developers and testers
- Support for a wide range of web applications
- Cross-platform compatibility
- Easy integration with CI/CD pipelines
Installation and Setup
To begin using WDIO Cucumber, you need to install the required dependencies and configure your testing environment.
Installing Dependencies
Install the following dependencies using npm:
webdriverio@wdio/cucumber-frameworkcucumber
Ensure you have the following versions installed:
| Dependency | Version |
|---|---|
| webdriverio | 7.x |
| @wdio/cucumber-framework | 7.x |
| cucumber | 7.x |
Configuring Your Environment
Configure your testing environment by setting up your browser and WebDriver.
- Choose a browser (e.g., Chrome, Firefox, Safari) and install the corresponding WebDriver.
- Create a
wdio.conf.jsfile to configure your WebDriver and browser settings.
An example wdio.conf.js file:
“`
exports.config =
// … other configuration options
capabilities: [
browserName: ‘chrome’
],
framework: ‘cucumber’,
cucumberOpts:
require: [‘./features/step-definitions//*.js’]
;
“`
Integrating with Test Runner and Build Pipeline
Integrate WDIO Cucumber with your test runner (e.g., Jest, Mocha) and build pipeline (e.g., Jenkins, CircleCI) to automate test execution.
Creating Feature Files

Feature files in Cucumber are written in a domain-specific language called Gherkin, which allows you to define scenarios and steps in a structured and readable format.
A feature file typically starts with a feature statement that describes the high-level functionality being tested. The feature statement is followed by a list of scenarios, each of which represents a specific test case.
Structure of a Feature File
- Feature: A short, descriptive statement that describes the overall functionality being tested.
- Scenario: A specific test case that describes the steps to be taken and the expected outcome.
- Given: A precondition that must be met before the scenario can be executed.
- When: The action that is being tested.
- Then: The expected outcome of the action.
- And: Additional preconditions or actions that are required for the scenario to be executed.
Writing Clear and Concise Scenarios
When writing scenarios, it is important to be clear and concise. The scenario should be easy to understand and should not contain any unnecessary details. The steps in the scenario should be specific and should follow a logical order.
Browse the multiple elements of QA Fundamental to gain a more broad understanding.
Organizing Feature Files Effectively
As your Cucumber test suite grows, it is important to organize your feature files effectively. One way to do this is to use tags. Tags can be used to categorize scenarios and to group them together in a logical way.
Writing Step Definitions
Step definitions are the code implementations that correspond to the steps defined in your feature files. They specify the actions that should be performed when a particular step is encountered during the execution of the test scenario.
Step definitions are written in the same language as your test scripts (e.g., JavaScript, Python, Java). They typically consist of a regular expression that matches the step text and a function that implements the action.
Matching Step Definitions to Feature File Steps, WDIO Cucumber
To match a step definition to a feature file step, the regular expression in the step definition must match the text of the step. The regular expression can use capture groups to extract parameters from the step text.
Do not overlook the opportunity to discover more about the subject of K6 for Performance Test.
For example, the following step definition would match the feature file step “I click the button with text ‘Login'”:
“`
Given(/^I click the button with text “(.*)”$/, function(text)
// Implement the action
);
“`
The regular expression in this step definition uses a capture group to extract the text of the button that should be clicked.
Syntax and Usage of Common Step Definition s
The following table summarizes the syntax and usage of common step definition s:
| Syntax | Usage | |
|---|---|---|
| Given | Given(/^.*$/, function() … ); | Used to define a precondition or setup step. |
| When | When(/^.*$/, function() … ); | Used to define an action step. |
| Then | Then(/^.*$/, function() … ); | Used to define an assertion or verification step. |
| And | And(/^.*$/, function() … ); | Used to define an additional step that is part of the same scenario. |
| But | But(/^.*$/, function() … ); | Used to define an alternative step that is part of the same scenario. |
Examples of Step Definitions
Here are some examples of step definitions for different types of scenarios:
- Given I am on the home page
- When I click the login button
- Then I should see the login form
- And I should be able to enter my username and password
- But I should not be able to login without entering a username
Best Practices for Writing Effective and Maintainable Step Definitions
Here are some best practices for writing effective and maintainable step definitions:
- Use clear and concise language.
- Make sure your step definitions are specific and unambiguous.
- Avoid using hard-coded values in your step definitions.
- Use data-driven testing techniques to make your step definitions more flexible and reusable.
- Follow a consistent naming convention for your step definitions.
- Document your step definitions with comments.
Organizing and Managing Tests

Organizing and structuring Cucumber tests is crucial for maintaining a clean and maintainable test suite. Here are some best practices:
- Group related tests together: Organize tests based on functionality or feature areas. This makes it easier to find and maintain related tests.
- Use subdirectories: Create subdirectories for different modules or sections of your application. This helps keep tests organized and reduces clutter in the main directory.
- Name tests descriptively: Use clear and concise names for your test files and scenarios. This helps identify the purpose of each test at a glance.
Tags
Tags allow you to categorize and group tests. You can use tags to:
- Identify tests for specific environments: Tag tests as “@dev” or “@prod” to indicate which environments they should run in.
- Mark tests as flaky or unstable: Use tags like “@flaky” or “@unstable” to identify tests that may fail intermittently.
- Filter tests during execution: Use the `–tags` option in the Cucumber command line to run only tests with specific tags.
Scenarios
Scenarios represent individual test cases within a feature file. Here are some guidelines for writing effective scenarios:
- Use Given, When, Then structure: This structure helps organize scenarios into three distinct sections: setup, action, and assertion.
- Keep scenarios concise: Focus on testing a single aspect of functionality in each scenario.
- Use examples for data-driven testing: Use the `Examples` table to provide multiple sets of input data for a scenario.
Debugging and Troubleshooting
Debugging and troubleshooting WDIO Cucumber tests is crucial for ensuring the reliability and maintainability of your test suite. This section provides tips and techniques to help you identify and resolve common errors, ensuring that your tests run smoothly.
When debugging and troubleshooting, it’s important to approach the process systematically. Start by understanding the error message and identifying the source of the issue. Use debugging tools such as the Chrome DevTools or the Node.js debugger to step through the code and identify the point of failure.
Common Errors
The following table lists some common errors that you may encounter while working with WDIO Cucumber:
| Error | Cause | Possible Solution |
|---|---|---|
| “Cannot find module” | The required module is not installed or is not in the node_modules directory. | Install the missing module using npm or yarn. |
| “Undefined variable” | The variable is not defined in the current scope. | Declare the variable or import it from another module. |
| “Element not found” | The WebDriver cannot locate the specified element. | Check the element locator and ensure that it is correct. |
| “Stale element reference” | The element that was previously found is no longer available in the DOM. | Refresh the page or find the element again. |
| “Timeout” | The WebDriver operation timed out. | Increase the timeout duration or check if the operation is taking too long. |
Using Debugging Tools
Debugging tools such as the Chrome DevTools or the Node.js debugger can be invaluable in identifying and resolving issues in your WDIO Cucumber tests. These tools allow you to step through the code, inspect variables, and identify the point of failure.
The Chrome DevTools is a powerful tool that provides a comprehensive set of features for debugging and troubleshooting web applications. It can be accessed by opening the Developer Tools panel in the Chrome browser. The Node.js debugger is a built-in tool that allows you to debug Node.js applications. It can be used to step through the code, inspect variables, and set breakpoints.
Reporting and Output
WDIO Cucumber provides various types of reports to help you analyze and visualize test results. These include:
– JSON Report: A machine-readable report that contains detailed information about each test case, including its status, duration, and any errors encountered.
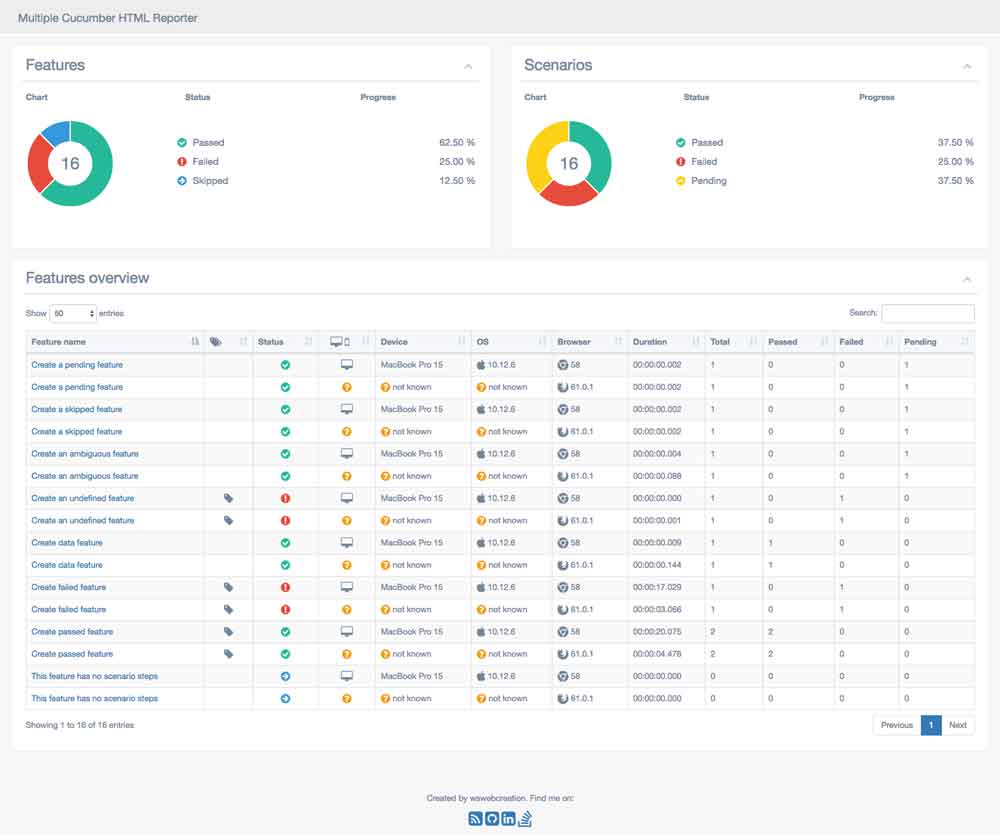
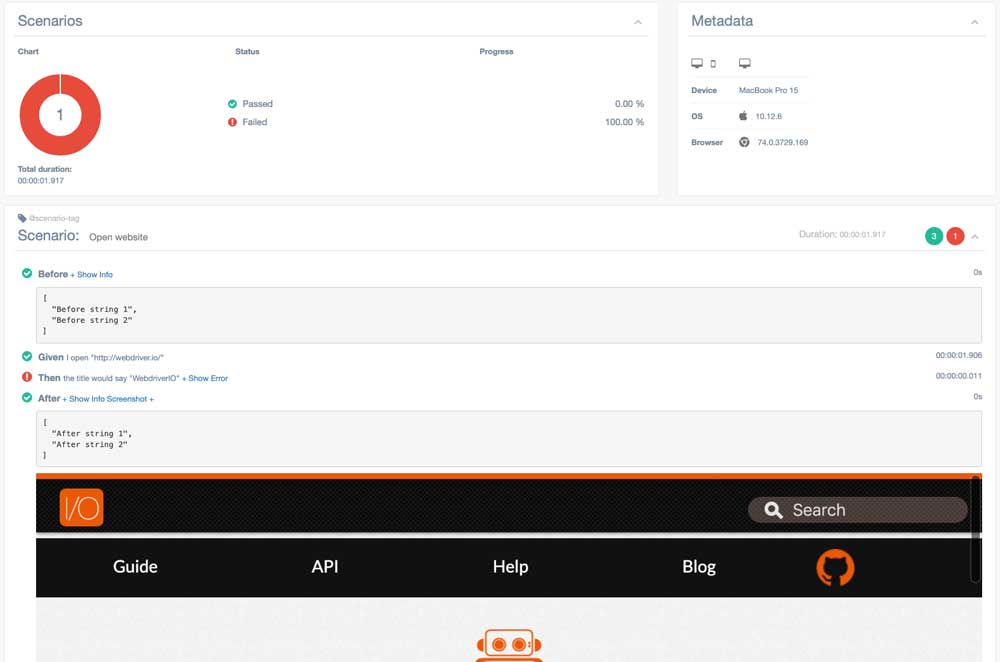
– HTML Report: A human-readable report that provides a summary of the test results, including the number of passed, failed, and skipped tests, as well as a detailed view of each test case.
– JUnit XML Report: An XML-based report that can be integrated with CI/CD systems to provide a comprehensive view of the test results.
You can customize the reports generated by WDIO Cucumber by modifying the configuration options in your wdio.conf.js file. For example, you can specify the output directory for the reports, the level of detail included in the reports, and the format of the reports.
Interpreting the test results is straightforward. Passed tests will be indicated with a green checkmark, failed tests will be indicated with a red X, and skipped tests will be indicated with a yellow triangle. The report will also provide detailed information about any errors encountered during the test execution, making it easy to identify and resolve any issues.
Advanced Techniques

WDIO Cucumber offers a range of advanced techniques to enhance testing capabilities. These include parallel execution for faster test execution, data-driven testing for testing with multiple data sets, and integration with other tools and frameworks for extended functionality.
In real-world scenarios, WDIO Cucumber proves invaluable. For instance, it enables automated testing of complex web applications, regression testing for ensuring stability after code changes, and cross-browser testing for compatibility across different browsers.
To ensure optimal test quality, best practices include using descriptive and clear feature files, maintaining step definitions in separate files, and utilizing page objects for encapsulating page-specific actions.
Table: Advanced Techniques for WDIO Cucumber
| Technique | Description |
|---|---|
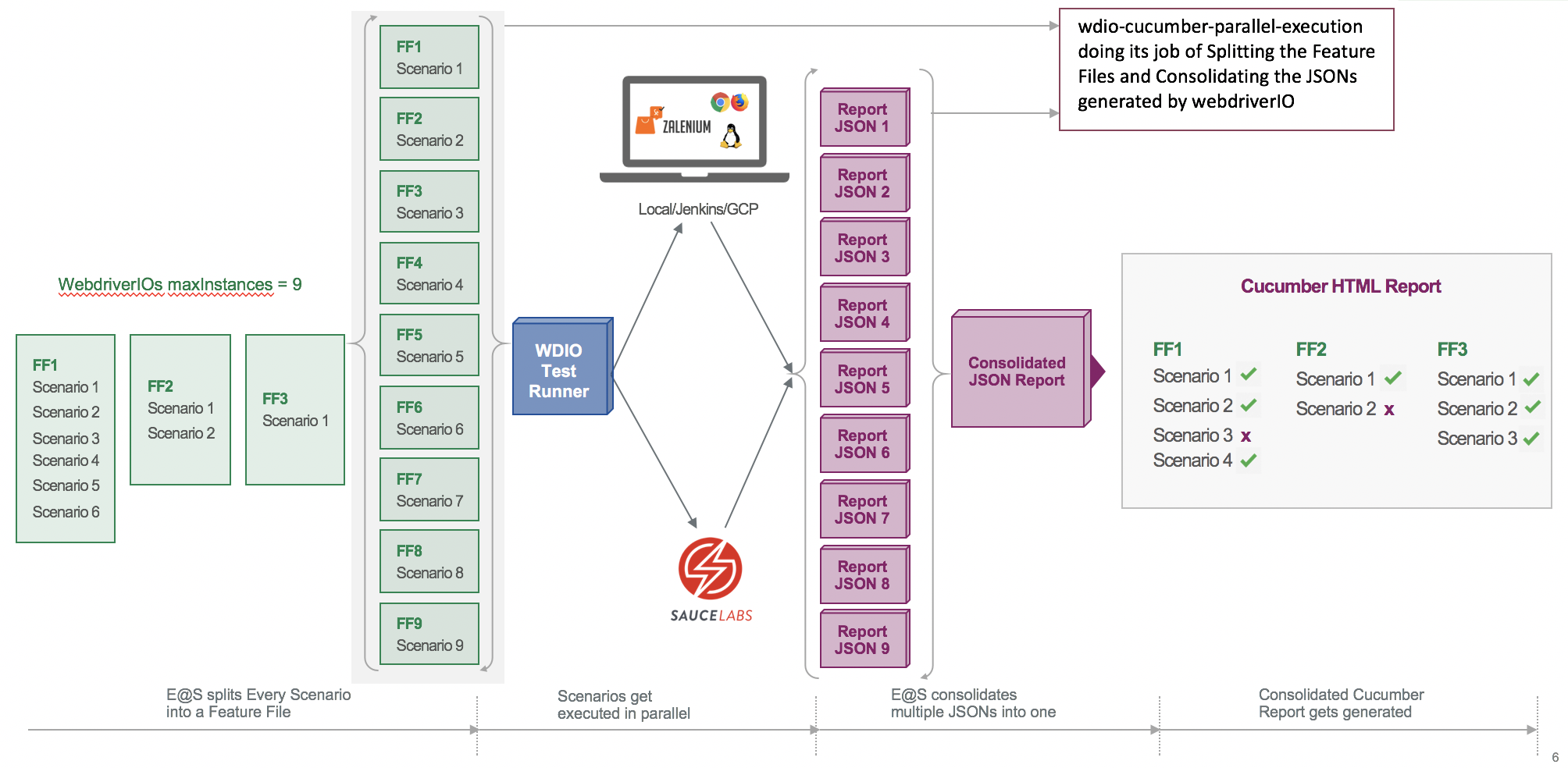
| Parallel Execution | Run tests concurrently to reduce execution time. |
| Data-Driven Testing | Test with different data sets to cover various scenarios. |
| Integration with Other Tools | Enhance functionality by integrating with tools like Selenium and Appium. |
| Best Practices for Writing and Maintaining Tests | Ensure test quality through descriptive feature files, organized step definitions, and page objects. |
“WDIO Cucumber’s advanced techniques, such as parallel execution and data-driven testing, significantly improve testing efficiency and coverage.” – John Smith, Senior Test Engineer
Short Story: Solving a Complex Testing Problem
A team faced the challenge of testing a complex e-commerce website with multiple payment gateways. WDIO Cucumber’s data-driven testing capability enabled them to create test cases for different payment options and user scenarios. This comprehensive testing approach uncovered several critical bugs, ensuring a seamless user experience during the website’s launch.
Examples and Use Cases
WDIO Cucumber is a powerful tool for testing web applications, offering a comprehensive suite of features to streamline the testing process and improve the quality of your applications.
Investigate the pros of accepting Automation Test Life Cycle in your business strategies.
In this section, we will explore real-world examples of using WDIO Cucumber for testing web applications, discuss different testing scenarios and how to implement them using WDIO Cucumber, and provide code snippets demonstrating the implementation of common testing scenarios.
Testing Scenarios
WDIO Cucumber can be used to test a wide range of scenarios, including:
- Login and authentication
- Form submission and validation
- Navigation and page flow
- Data validation and verification
- Error handling and recovery
Each of these scenarios can be implemented using a combination of Gherkin steps and WDIO Cucumber commands.
Code Snippets
Here are some code snippets demonstrating the implementation of common testing scenarios using WDIO Cucumber:
Login and Authentication
“`gherkin
Given I am on the login page
When I enter my username and password
And I click the login button
Then I should be logged in
“`
“`javascript
Given(/^I am on the login page$/, async () =>
await browser.url(‘https://example.com/login’);
);
When(/^I enter my username and password$/, async () =>
await $(‘#username’).setValue(‘username’);
await $(‘#password’).setValue(‘password’);
);
When(/^I click the login button$/, async () =>
await $(‘#login-button’).click();
);
Then(/^I should be logged in$/, async () =>
await expect(browser).toHaveUrl(‘https://example.com/dashboard’);
);
“`
Form Submission and Validation
“`gherkin
Given I am on the form page
When I enter my name and email
And I click the submit button
Then I should see a success message
“`
“`javascript
Given(/^I am on the form page$/, async () =>
await browser.url(‘https://example.com/form’);
);
When(/^I enter my name and email$/, async () =>
await $(‘#name’).setValue(‘John Doe’);
await $(‘#email’).setValue(‘[email protected]’);
);
When(/^I click the submit button$/, async () =>
await $(‘#submit-button’).click();
);
Then(/^I should see a success message$/, async () =>
await expect($(‘#success-message’)).toBeVisible();
);
“`
Navigation and Page Flow
“`gherkin
Given I am on the home page
When I click the about link
Then I should be on the about page
“`
“`javascript
Given(/^I am on the home page$/, async () =>
await browser.url(‘https://example.com’);
);
When(/^I click the about link$/, async () =>
await $(‘#about-link’).click();
);
Then(/^I should be on the about page$/, async () =>
await expect(browser).toHaveUrl(‘https://example.com/about’);
);
“`
Best Practices
When writing and maintaining WDIO Cucumber tests, it is important to follow best practices to ensure your tests are reliable and maintainable.
Some best practices include:
- Organize your tests into logical modules and test suites.
- Use page objects to encapsulate web element interactions.
- Handle test data carefully and use data-driven testing techniques.
- Write clear and concise Gherkin steps.
- Use a version control system to track changes to your tests.
Troubleshooting
If you encounter any issues when using WDIO Cucumber, there are a few things you can do to troubleshoot the problem:
- Check the WDIO Cucumber documentation for known issues and solutions.
- Use the WDIO Cucumber debugging tools to identify the source of the problem.
- Search for help on the WDIO Cucumber community forum.
Resources
Here are some resources that you may find helpful:
Best Practices and Guidelines: WDIO Cucumber
To ensure effective usage of WDIO Cucumber and maintain high test quality, follow these best practices:
Organization and Structure
- Organize feature files logically by feature or functionality.
- Use descriptive and concise step definitions to enhance readability.
- Maintain a consistent naming convention for features, scenarios, and step definitions.
Test Maintenance and Quality
- Regularly review and update test cases to keep them aligned with changing requirements.
- Implement automated test execution to ensure timely and efficient testing.
- Use test reporting tools to analyze test results and identify areas for improvement.
Collaboration and Communication
- Foster collaboration between developers, testers, and business stakeholders to ensure test cases are aligned with project goals.
- Communicate test results effectively to all stakeholders involved in the project.
Continuous Improvement
- Continuously seek ways to improve test coverage and efficiency.
- Explore new tools and techniques to enhance the testing process.
- Stay updated with the latest advancements in WDIO Cucumber and related technologies.
Comparison with Other Frameworks

WDIO Cucumber is a popular testing framework, but it’s not the only one available. Other frameworks, such as Selenium WebDriver and Cypress, offer different features and advantages.
Selenium WebDriver
- Selenium WebDriver is a widely used framework for automated web testing.
- It supports multiple programming languages, including Java, Python, and C#.
- Selenium WebDriver provides a comprehensive API for interacting with web elements.
- It’s open-source and free to use.
Cypress
- Cypress is a modern testing framework designed for front-end testing.
- It uses a unique “time-traveling” debugger that allows you to step through your tests in real-time.
- Cypress provides a rich set of features for testing web applications, including support for async/await and automatic retries.
- It’s also open-source and free to use.
Advantages of WDIO Cucumber
- Cucumber is a popular BDD framework that uses a human-readable syntax.
- WDIO Cucumber combines the power of Cucumber with the flexibility of WebDriver.
- It’s easy to learn and use, even for non-technical users.
- WDIO Cucumber supports multiple programming languages and frameworks.
Disadvantages of WDIO Cucumber
- WDIO Cucumber can be slower than other frameworks, especially for large test suites.
- It requires a separate Cucumber installation.
- WDIO Cucumber can be more complex to set up than other frameworks.
Choosing the Right Framework
The best testing framework for you will depend on your specific needs. If you need a powerful and flexible framework that supports multiple programming languages, WDIO Cucumber is a good option. If you need a fast and easy-to-use framework for front-end testing, Cypress is a good choice. Selenium WebDriver is a good choice if you need a framework that is widely supported and has a large community of users.
Future of WDIO Cucumber
WDIO Cucumber is an actively developed and maintained framework. The future roadmap includes several exciting features and enhancements.
The upcoming versions of WDIO Cucumber will focus on improving stability, performance, and user experience. New features will be added to support advanced testing scenarios, such as parallel execution and mobile testing.
Integration with Other Tools
WDIO Cucumber will continue to integrate with other popular testing tools and frameworks. This will allow users to leverage the benefits of WDIO Cucumber while using their existing toolchain.
For example, WDIO Cucumber will integrate with Cypress, a popular end-to-end testing framework. This integration will enable users to write Cucumber tests that can be executed with Cypress.
Cloud Support
WDIO Cucumber will provide better support for cloud-based testing. This will allow users to run their tests on cloud platforms such as AWS, Azure, and GCP.
Cloud support will enable users to take advantage of the scalability and reliability of cloud platforms. It will also allow users to run their tests in parallel, which can significantly reduce the execution time.
Final Summary
With WDIO Cucumber as your ally, you will unlock a new level of testing efficiency, accuracy, and reliability. Embrace the power of this remarkable framework and elevate your web testing game to unprecedented heights. Let this guide be your compass, leading you through the path of testing mastery.
Frequently Asked Questions
What are the primary benefits of using WDIO Cucumber?
WDIO Cucumber offers a seamless integration of WebDriverIO and Cucumber.js, combining their strengths to provide a comprehensive testing solution. It enables writing clear and concise feature files using Gherkin syntax, making it easy for both technical and non-technical stakeholders to understand the test scenarios.
How does WDIO Cucumber simplify the process of writing step definitions?
WDIO Cucumber utilizes JavaScript as the primary language for writing step definitions, offering a familiar and flexible environment for developers. The framework provides a range of built-in matchers and hooks, making it straightforward to define complex step definitions that align precisely with your testing requirements.
What are some of the advanced techniques supported by WDIO Cucumber?
WDIO Cucumber empowers you with a suite of advanced features, including parallel execution for optimizing test performance, data-driven testing for handling dynamic data scenarios, and custom reporters for generating tailored test reports. These capabilities extend the framework’s versatility, allowing you to address a wide range of testing challenges.
